Tampilkan postingan dengan label Blog. Tampilkan semua postingan
Cara Mengganti Display Name Account Blogger
Dear pembaca yang budiman,
kali ini saya ingin membagikan cara bagaimana mengganti nama yang biasanya tampil pada author name dan komentar. Pertama kali saya membuka blog setelah sekian lama, ada beberapa postingan saya yang authorname nya unknown, sebagian lainnya pakai nickname yang salah (harusnya pake h di paling belakang, tapi ini cuma najibnasic doang). Yaudah kuy lah saya kasih tau caranya.
Cara mengganti display name, settingannya ada di user setting, detailnya seperti berikut.
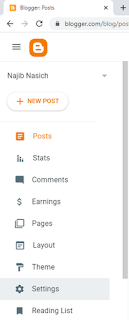
1. Buka blogger.com, login dengan account bloggermu
2. Masuk ke setting > General, Klik di bagian User Profile
3. Nah kalau sudah diklik, cari isian untuk "Display Name", lalu ganti dengan nama yang kamu inginkan. Nama ini akan tampil di tampilan author name, juga untuk nama di komentar.
4. Jangan lupa kalau sudah ganti namanya, scroll ke bawah terus klik "Save Profile"
Sudah, namamu akan berganti sesuai yang tadi kami input. Eh tapi ada khusus untuk yang unknown, saat pertama kali login ke blogger.com, kamu akan langsung ditanyain display name nya, kamu bisa langsung isi disana.
Terima kasih
Blogmu Tidak Aman / Not Secure?
Blog Baru Pacarku
Sekalian saya perkenalkan pacar saya, Rizqi Akhfiani, dan sekalian juga mempromosikan blognya di sini. Sebenarnya sudah saya sediakan halaman tersendiri buat mendeskripsikan dia di halaman Profil > Belahan Jiwa, cuma sampai sekarang belum sempat saya isi soalnya juga belum kepikiran mau ngisi kayak gimana. Hehe. (Peace lagi, Yank). Nah ini dia potongan gambar blog barunya yang bisa diakses di akhfiani.blogspot.com.
Ngemention Akun Google+ dalam Post Blog
 Saya baru membaca artikel dari Google Buzz mengenai cara mention akun Google+ di postingan blog. Ini dia sumbernya : http://buzz.blogger.com/2012/12/mention-people-in-your-posts-with-google.html
Saya baru membaca artikel dari Google Buzz mengenai cara mention akun Google+ di postingan blog. Ini dia sumbernya : http://buzz.blogger.com/2012/12/mention-people-in-your-posts-with-google.htmlMenurut sumber itu, cara ngetag atau mention akunnya gampang, tinggal pakai tanda '+', lalu muncul nama-nama akun Google yang masuk dalam circle Anda. Anda lengkapi nama teman Anda dan pilih yang sesuai dah. Tapi sebelumnya Anda harus mengintegrasikan profil blogger Anda dengan Google+ di bagian tab Google+ di tampilan blogger Anda. Caranya bisa dilihat di sini nih -> http://buzz.blogger.com/2012/07/socialize-with-googleplus.html.
Ini saya coba juga baru pertama kali. Ini test pertama saya untuk mention akun Google+.
Minta ijin nyolek ya teman-teman. Colek +Sindung, +Romin, +Mohammad Rian, +Eka Ayu, +Ekanda,
Nice to Share. Jangan lupa add saya di circle Anda ya. Ini akun saya : +Muhammad Najib
Website Anda bisa Menari Harlem Shake Juga Loh!
Cara Memposting Source Code [REPOST]
- Wordpress
- Hal yang seperti di atas tidak berlaku di blogspot, karena pihak blogspot tidak mendukung pemasangan sourcecode dalam postingan. tetapi jangan khawatir, kita bisa memanfaat coding javascript yang bernama SyntaxHighlighter. Syntax Highlighter adalah suatu java script yang dibuat adalah Alex Gorbatchev dan berupa open source, sehingga kita dapat mendowload source code-nya dan memodifikasi sesuai keinginan kita. Berikut langkah-langkahnya :
[source code language="java"]
public class HayAct extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
} [/source code]
kita bisa mengganti format bahasanya dengan merubah languagenya yaitu yang diapit dengan dua tanda kutip sesuai dengan yg kita inginkan.
- kita buka akun blogger kita, kemudian pilih Dashboard-Design-Edit HTML, sebelumnya kita lakukan backup dulu templatenya agar jika terjadi sesuatu yg tidak diinginkan dapat kita kembalikan seperti semula.
- Kemudian Edit HTML tekan tombol Ctrl-F dan letakkan source code di bawah ini di atas tag </head>
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css"> <link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css" rel="stylesheet" type="text/css"> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPython.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushRuby.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js" type="text/javascript"></script> <script src="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js" type="text/javascript"></script> <script language="javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.config.clipboardSwf = 'http://alexgorbatchev.com/pub/sh/current/scripts/clipboard.swf'; SyntaxHighlighter.all(); </script>
<pre class="brush: java"> /*ketikkan source code di sini*/ </pre>